1
/
of
7
JustaHairGrowth
540 Facial Body Hair Growth Massage Roller
540 Facial Body Hair Growth Massage Roller
Regular price
$2.31 USD
Regular price
Sale price
$2.31 USD
Unit price
/
per
Shipping calculated at checkout.
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: airglow
Origin: Mainland China
Power Source: None
Number of Pieces: One Unit
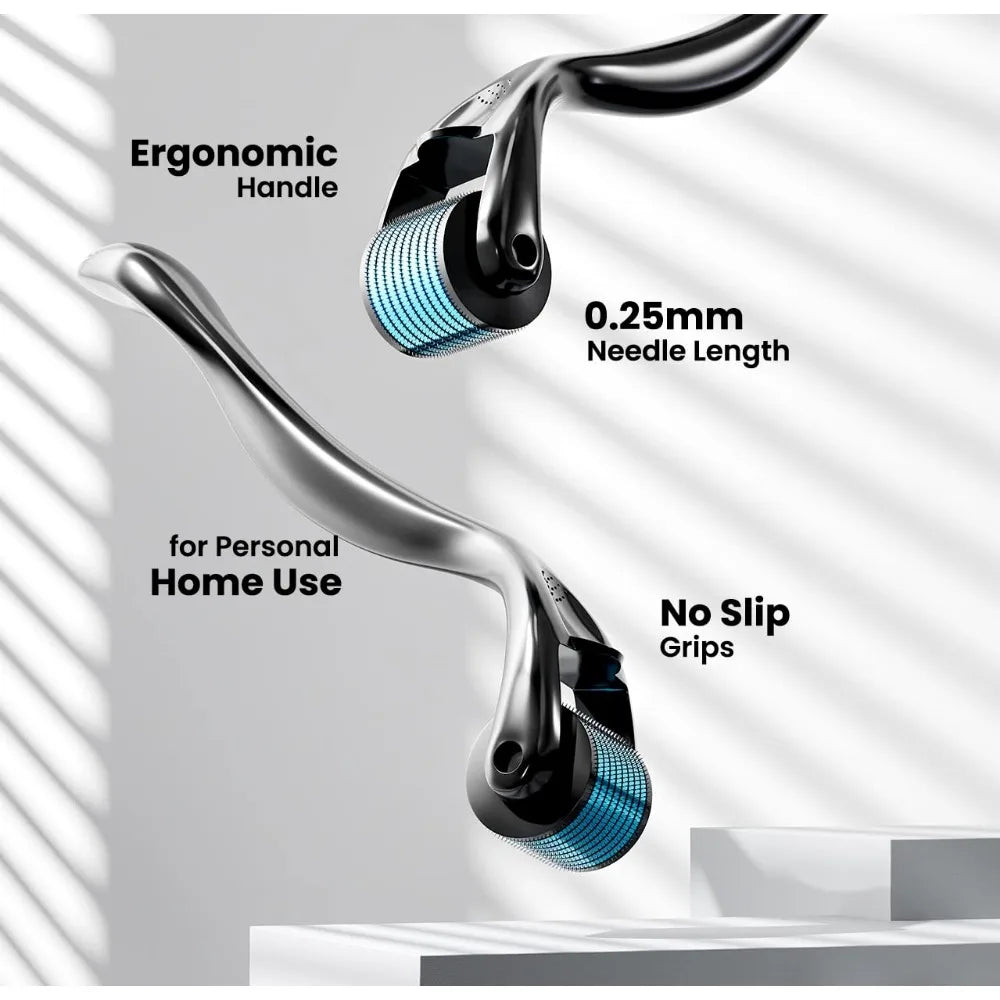
Size: 3.0mm
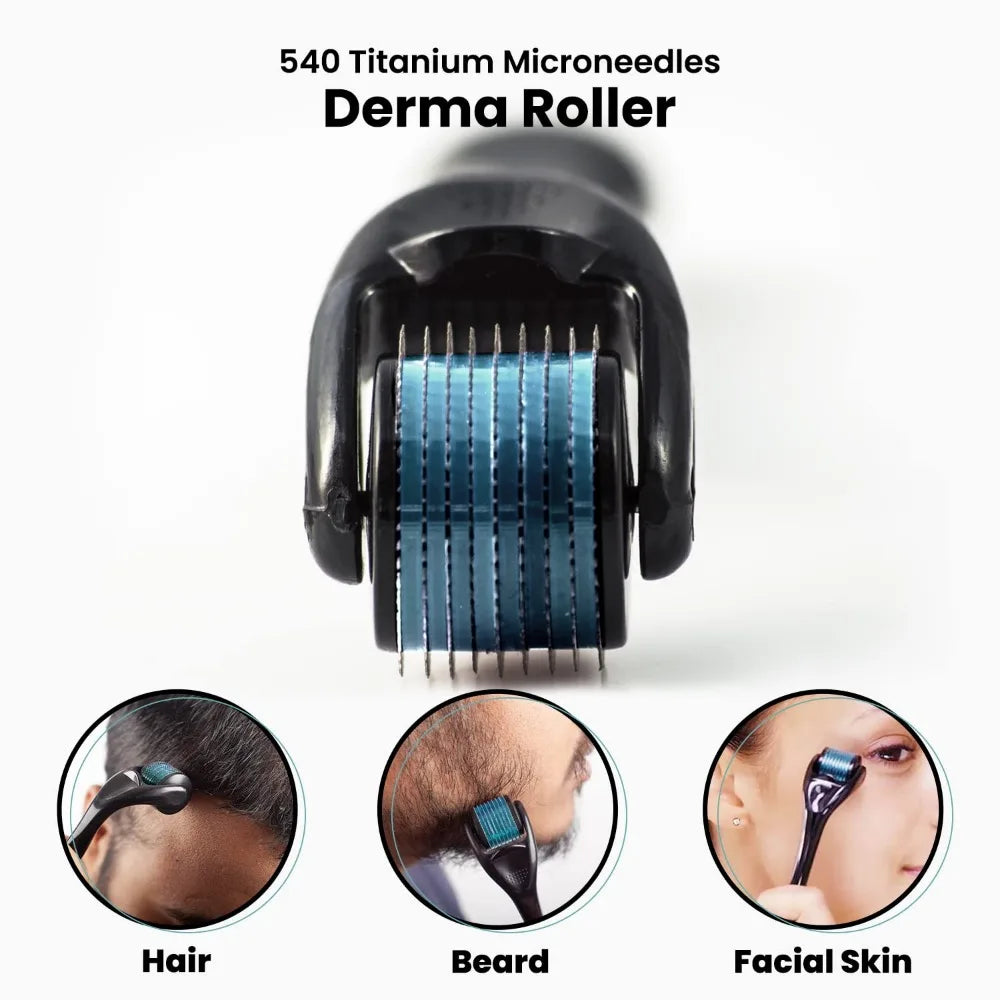
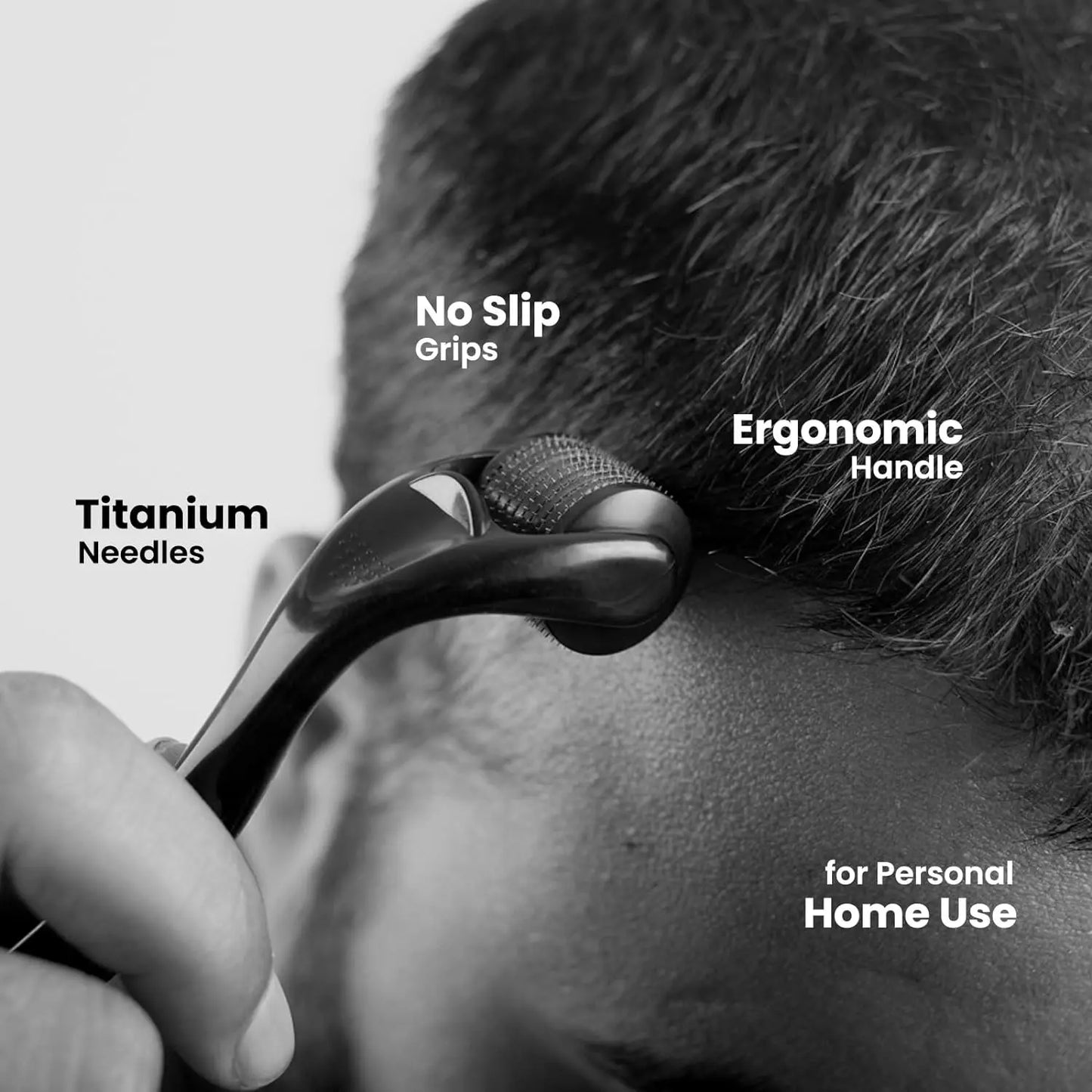
Multi-use & Painless: Face, scalp & beard roller. Safe & gentle for ultimate comfort.
Loved by All: This roller is everyone's favorite for a reason.
Maximize Skincare: Roll & boost product absorption. Minimize discomfort & feel amazing.
Pro Results, DIY Pampering: Achieve salon-worthy skin at home for less.
Perfect Gift: Spoil everyone with this thoughtful & unique present.
Choice: yes
semi_Choice: yes
Product Description







.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
.jexcel > thead > tr > td {
z-index: 1;
position: relative;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #92cddc;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 235px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #1ab394;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 46%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
AE助手-定价计算器
- 您还没有登录AE运费模板助手,点击登录(登录后刷新此页面).
Share